Það getur verið snúið að finna mynd sem passar í banner, fyrst og fremst vegna þess að hlutföllin eru oftar en ekki sérkennileg og þar að auki klippist myndin til eftir skjástærðum.
Þegar valin er mynd til að hafa í banner þarf að huga að nokkrum mikilvægum atriðum, hér eru þau helstu:
- Upplausn myndarinnar í dílum (pixlum) sé nægjanleg.
- Jaðrar myndarinnar þurfa að þola klippingu, þ.e.a.s. að það skerist af hliðunum eftir skjástærðum.
- Ef texti fer ofan á myndina þarf hún að taka tillit til þess.
- Ef texti er á myndinni þarf að huga vel að staðsetningu og stærð.
Hvaða verkfæri er hægt að nota (frítt)?
Við mælum með:
- Photopea - nokkurs konar Photoshop á vefnum.
- Fotor editor Basic - einfalt tól til að klippa til myndir.
- Squoosh - til að þjappa myndum.
- Unsplash - til að finna myndir
- Contrast checker - til að meta skerpustuðul texta
Hvaða upplausn er nægjanleg?
Þegar mynd er hlaðið uppreynir vefkerfið að þvinga myndina til að passa í svæðið sem myndinni er ætlað. Byrjaðu á að skoða hver stærðin er á svæðinu, til dæmis 1470x590 (breidd/hæð) eða 1000x400 eins og í dæminu hér fyrir neðan.

Passa þarf upp á að fjöldi díla (pixla) sé nægjanlegur svo ekki þurfi að þysja inn á myndina. Þetta þýðir að ef bannersvæðið er 1000 dílar á breidd og 400 dílar á hæð þá þurfa bæði hæð og breidd myndarinnar að vera að lágmarki 1000 og 400.
Allra best er ef myndin er þegar í einmitt þessum hlutföllum.
Sé myndin 1000x1000 þá klippist af hæðinni (úr miðju) en ekki af breidd. Hér er dæmi um slíka mynd og hvernig klippist inn að miðju fyrir 1000x400:

Eins og sjá má af svæðinu sem klippt er úr miðjunni hentar þessi mynd engan veginn fyrir þessi hlutföll og klippist óheppilega. Því væri gott að laga myndina fyrst til að losna við hluta af himninum svo Esjan og dalurinn sjáist betur. Nota má Photopea eða Fodor editor Basic til að klippa til myndina.
Hér má sjá sömu mynd í 1000x400 sem passar betur

Þessi mynd getur til dæmis hentað ágætlega fyrir texta á neðri hlutann en hvítur texti nær ekki nægilegri skerpu (contrast) á himninum - dæmi um það má sjá á efri myndinni.
Passað upp á jaðarinn
Í dæminu af Esjunni hér að ofan þarf einnig að huga að því að jaðrar myndarinnar þoli klippingu, því í svona myndaborðum er iðulega verið að klippa af jöðrunum, ýmist báðum hliðum eða efsta og neðsta hluta.
Svona klippist af myndinni:
- Í stórum tölvuskjáum klippist ofan/neðan af myndinni.
- Í smærri skjáum og farsímaskjá klippist af hliðunum.
Myndin sýnir hvernig eðlileg klipping á sér stað og því mikilvægt að hafa miðjusett það sem skiptir mestu máli á myndinni.

Skerpa á texta
Til að tryggja gott aðgengi (læsileika) á texta, hvort sem textinn er ofan á myndinni eða á myndinni sjálfri, þarf að huga að skerpu (contrast).
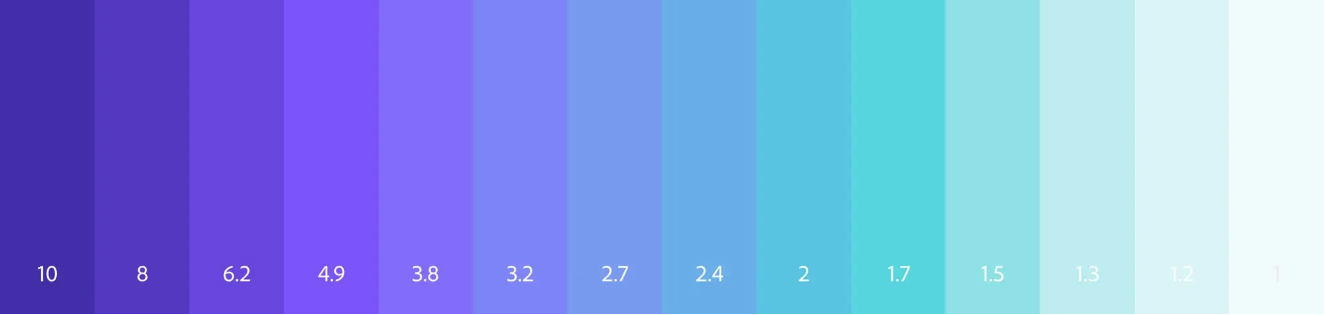
Í aðgengi er miðað við að skerpustuðull sé 3 (stór texti), 4,5 (meðalstór) eða 7 (smár). Myndin sýnir skerpu hvíts leturs á bláum grunni:

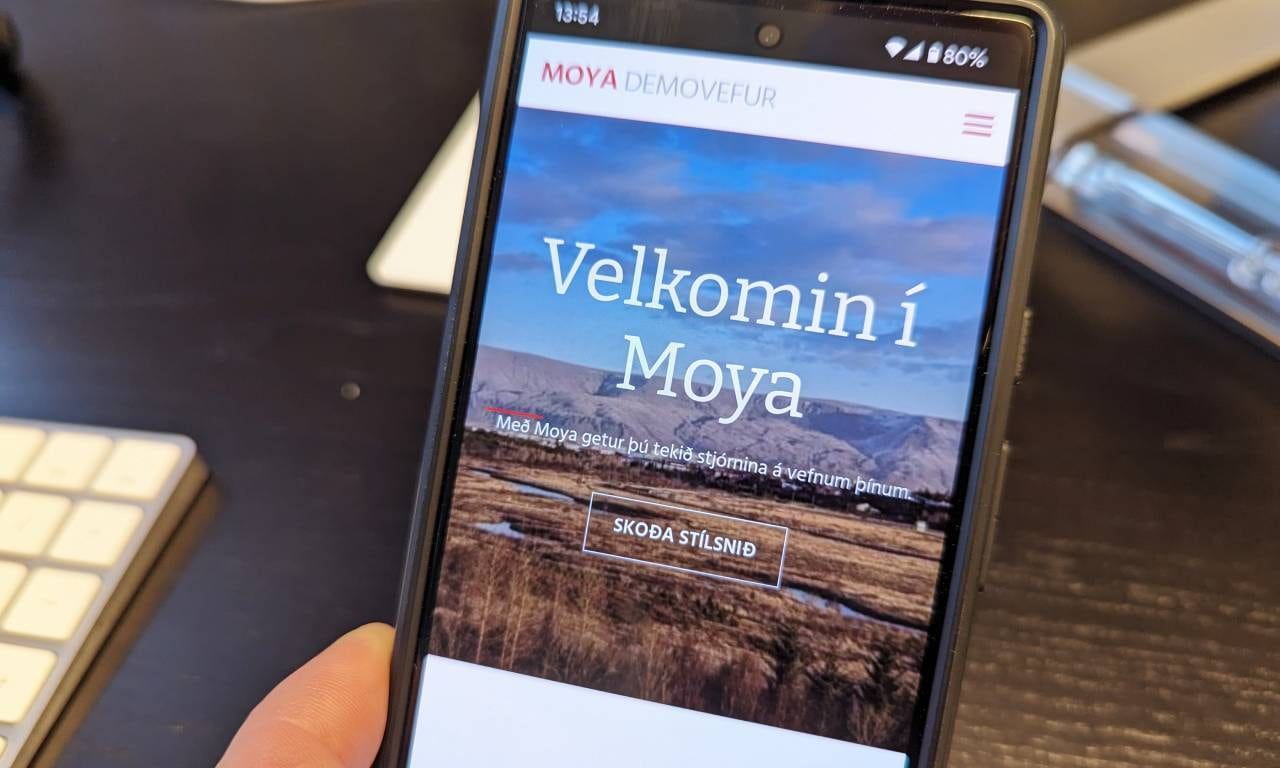
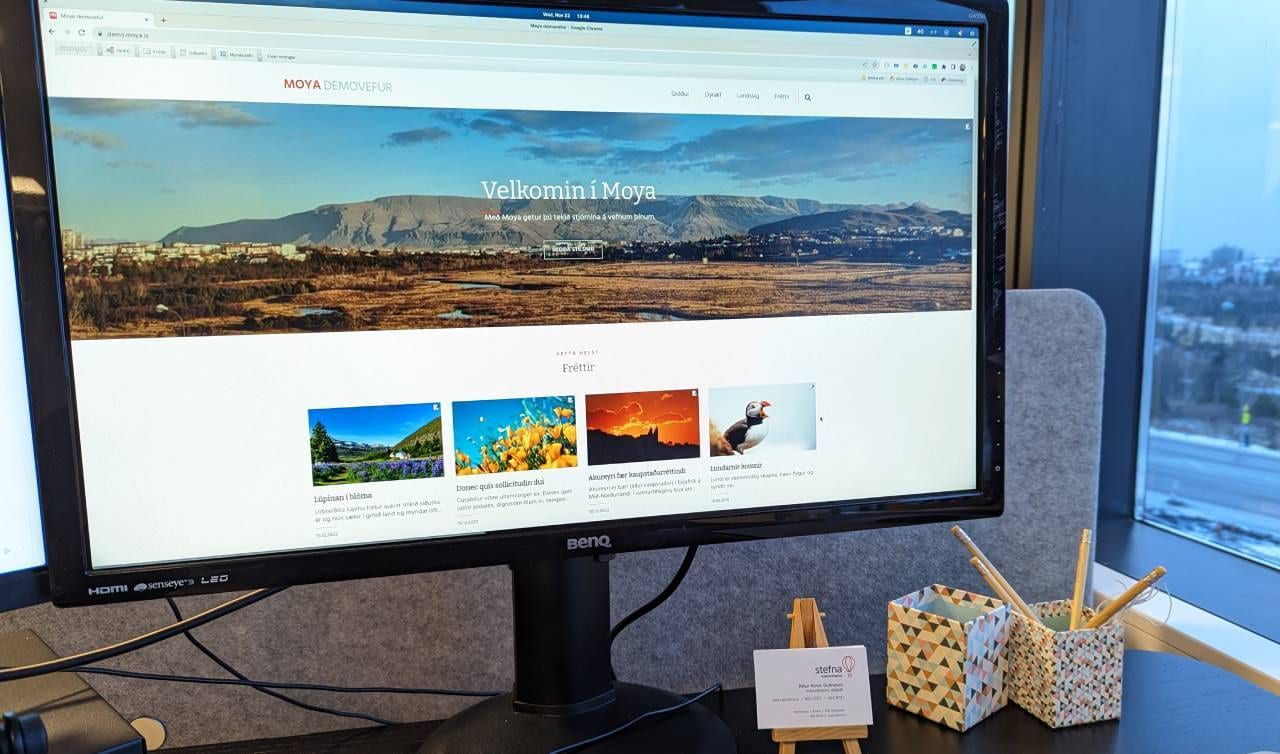
Hér má sjá dæmi um hvernig þetta lítur út í raunumhverfi, þegar þessari mynd er hlaðið upp á forsíðunni á demo-vefnum okkar annars vegar fyrir farsímaskjá og hins vegar breiðum tölvuskjá: